Site admnistratif de l'assurance collective
Définir la nouvelle architecture d’information du site administrateur
Secteur
Assurances collectives
Catégorie
Design UX
Période
Février à Juin 2024
Collaborateurs
Nadia Roca (stratège), Laurie Jacques (CX), Kévin Nolet (recherche)
Objectifs
L'objectif de cette initiative était de définir la vision de l’architecture d'information du futur espace de l’assurance groupe entreprise en adoptant une approche structurée basée sur les meilleures pratiques en recherche utilisateur. Les recommandations UX sont la concrétisation de cette vision partagée.
Démarche
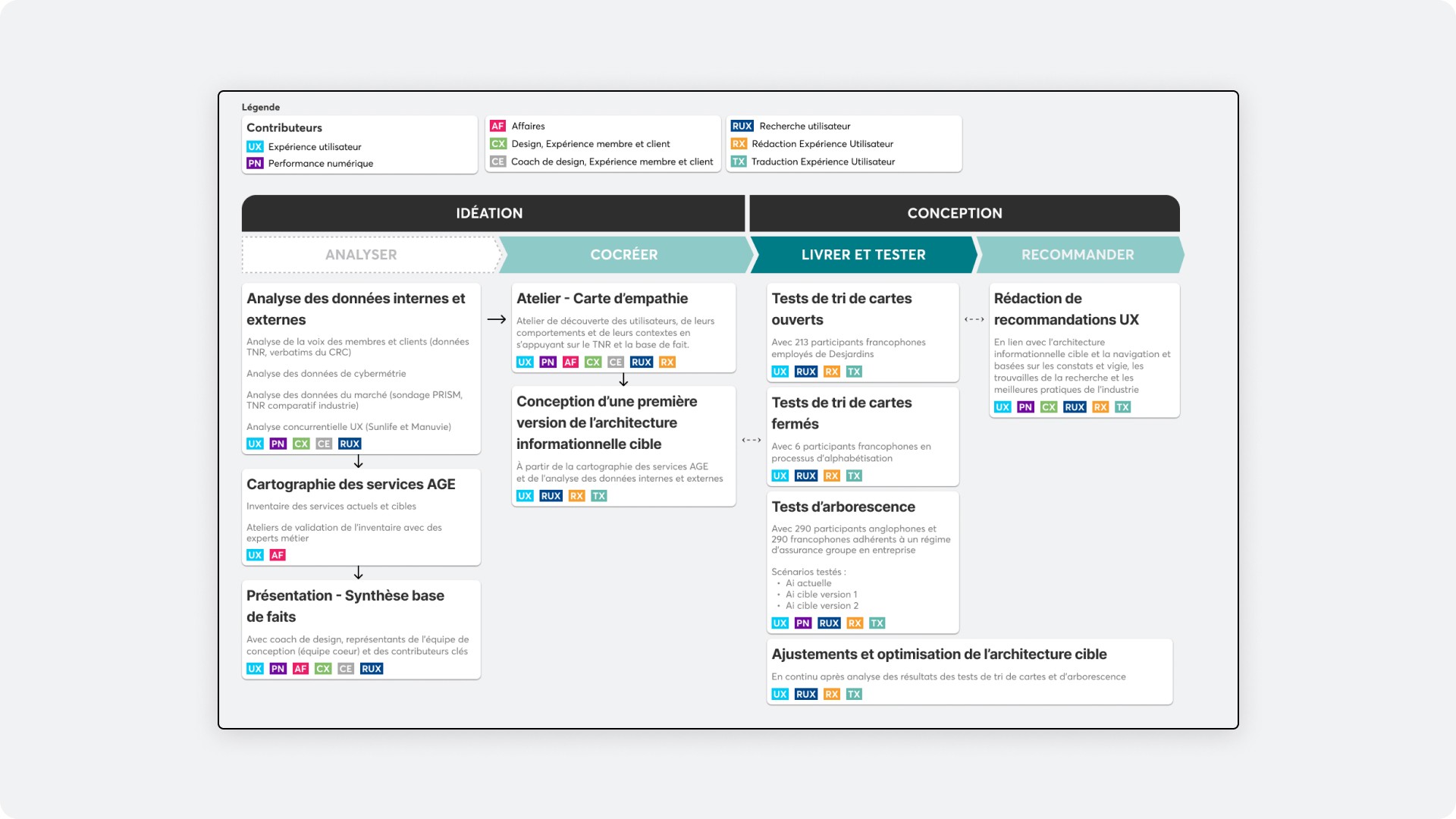
Analyse : Cette première étape consiste à collecter et étudier des données sur les utilisateurs, leurs besoins,etc.
Cocréer : La cocréation implique la collaboration active entre les parties prenantes (utilisateurs, concepteurs, développeurs, etc.) pour générer des idées.
Livrer et tester : Cette phase consiste à produire une première version des solutions (souvent sous forme de prototypes ou de maquettes) et à les tester auprès des utilisateurs. Ces tests permettent d’identifier ce qui fonctionne bien, mais aussi de relever les points à améliorer, en recueillant du feedback direct.
Recommander : Enfin, sur la base des résultats des tests, des recommandations sont formulées pour ajuster ou affiner la solution finale. Ces recommandations servent à guider les étapes futures du projet et à optimiser l'expérience utilisateur avant le déploiement final.

Illustration de notre démarche
Analyse de la base de fait
En collaboration avec une stratège numérique et une conseillère en expérience client, nous avons analysé la base de données interne ainsi qu'une étude de marché. Celle-ci montre que Desjardins est en retrait par rapport à la concurrence concernant son offre numérique dans le domaine des assurances collectives.

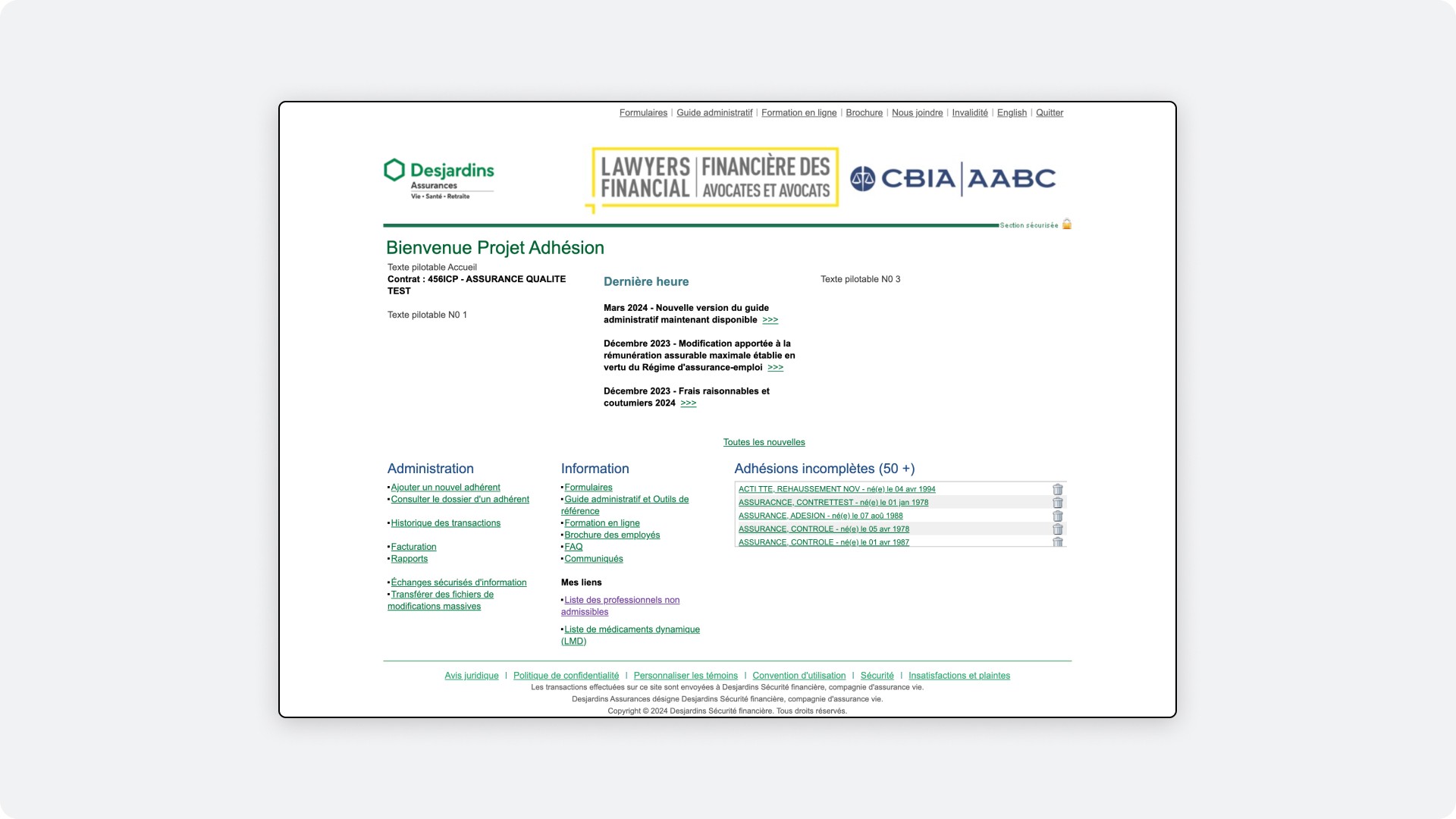
Site web actuel

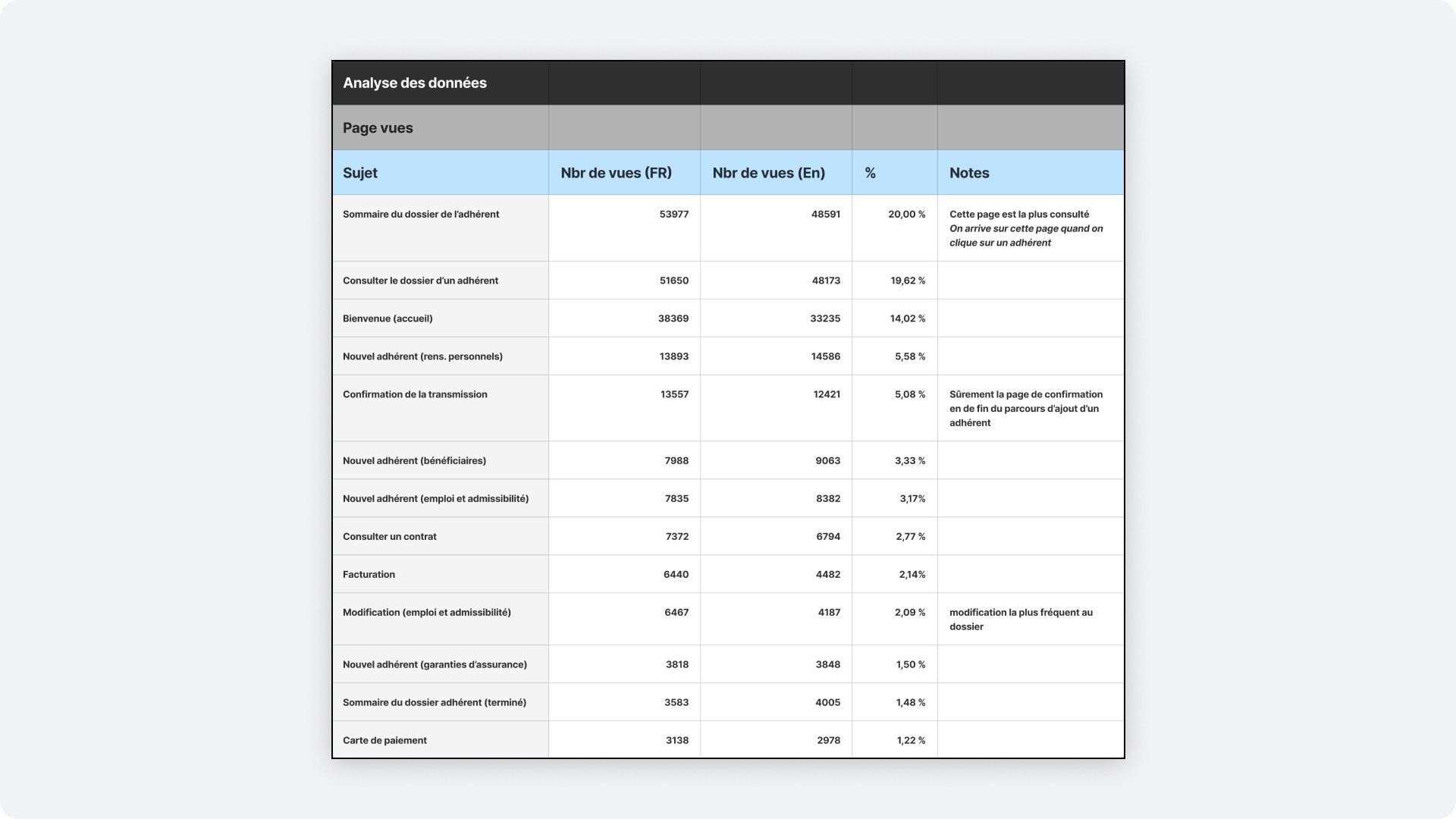
Données de cybermétrie
Cybermétrie
J’ai remarqué une forte tendance des utilisateurs à revenir sur la page d’accueil (nombre de sessions élevé), car la navigation principale (l’entête) ne contient pas les éléments nécessaires pour accomplir des tâches récurrentes. Par exemple, on constate une utilisation élevée du lien « Consulter le dossier d’un adhérent », qui n’est accessible que depuis la page d’accueil, sous la catégorie « Administration ».
Entrevues et atelier de cocréation
Bien que nous n'ayons pas eu accès directement aux administrateurs de régime, cette étape nous a permis de mieux comprendre leur travail grâce à l’aide des employés qui sont en contact avec eux.
Nous avons posé certaines questions et voici les réponses obtenues :
En quelques mots, que pensez-vous de la façon dont le site web des preneurs est organisé?
« Pas toujours évident pour les personnes qui n'ont pas beaucoup de connaissances. »
« Je constate parfois de la confusion entre les onglets du hauts et la classification de ce qui s'y retrouve vs les accès rapides en bas à gauche. Ça pourrait être plus facile d'accès. »
« La plateforme semble très complète cela dit n'est pas très instinctive... Beaucoup de terme techniques, ... »
« Il faut que les sections soient plus claires, détaillées. »
« Parfois, les commandes les plus fréquentes sont cachées ou sous des sections non intuitives donc, c'est difficile de trouver l'information. »
Selon votre expérience d'accompagnement des preneurs, quel est le principal irritant/problème avec le site actuel?
« Les modifications sont dans des catégories techniques plutôt qu'instinctives (Adhésion, Modification, Absent du travail, Terminaison). »
« La section "Autres actions" contient de l'information très fréquemment utilisée, mais on ne sait pas que ces actions sont dans cette section. Il y a plusieurs termes qui ne sont pas bien compris par les anglophones puisque c'est mal traduit du français vers l'anglais... »
Pensez-vous que le site actuel pour les preneurs répond à leurs besoins? Pourquoi?
« En partie mais il est désuet et certaines fonctionnalités sont difficiles à trouver ou comprendre. »
« Je pense que le site répond minimalement aux besoins dans le sens où la majorité de l'information s'y retrouve mais la navigation est rudimentaire et peu intuitive. »
Test de tri de carte
Le tri de carte ouvert est une méthode de recherche utilisée en UX (expérience utilisateur) pour comprendre comment les utilisateurs organisent l'information. Cette technique permet de structurer ou de réorganiser le contenu du site web, en se basant sur la manière dont les utilisateurs perçoivent et catégorisent les informations.
Après avoir terminé le test, j'ai pu aisément regrouper les éléments qui nous paraissaient plus ambigus. Les autres services ont été classés dans les catégories qui semblaient les plus cohérentes et seront testés ultérieurement lors du test d'arborescence.

Catégorisation et test d'arborescence

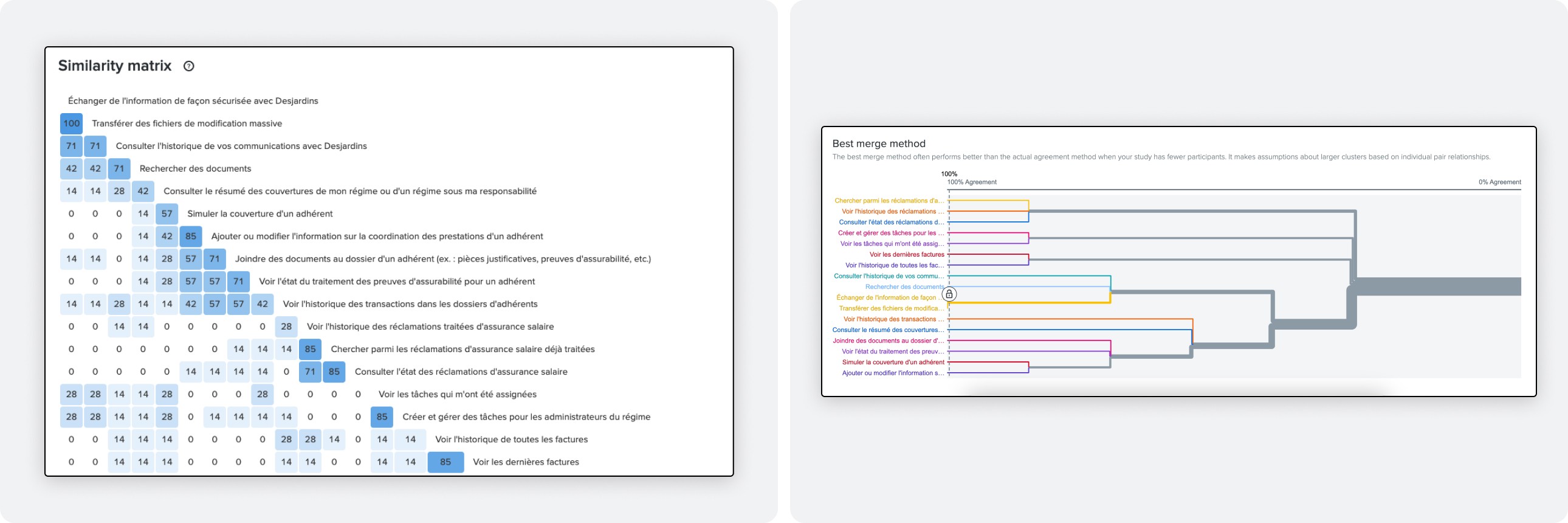
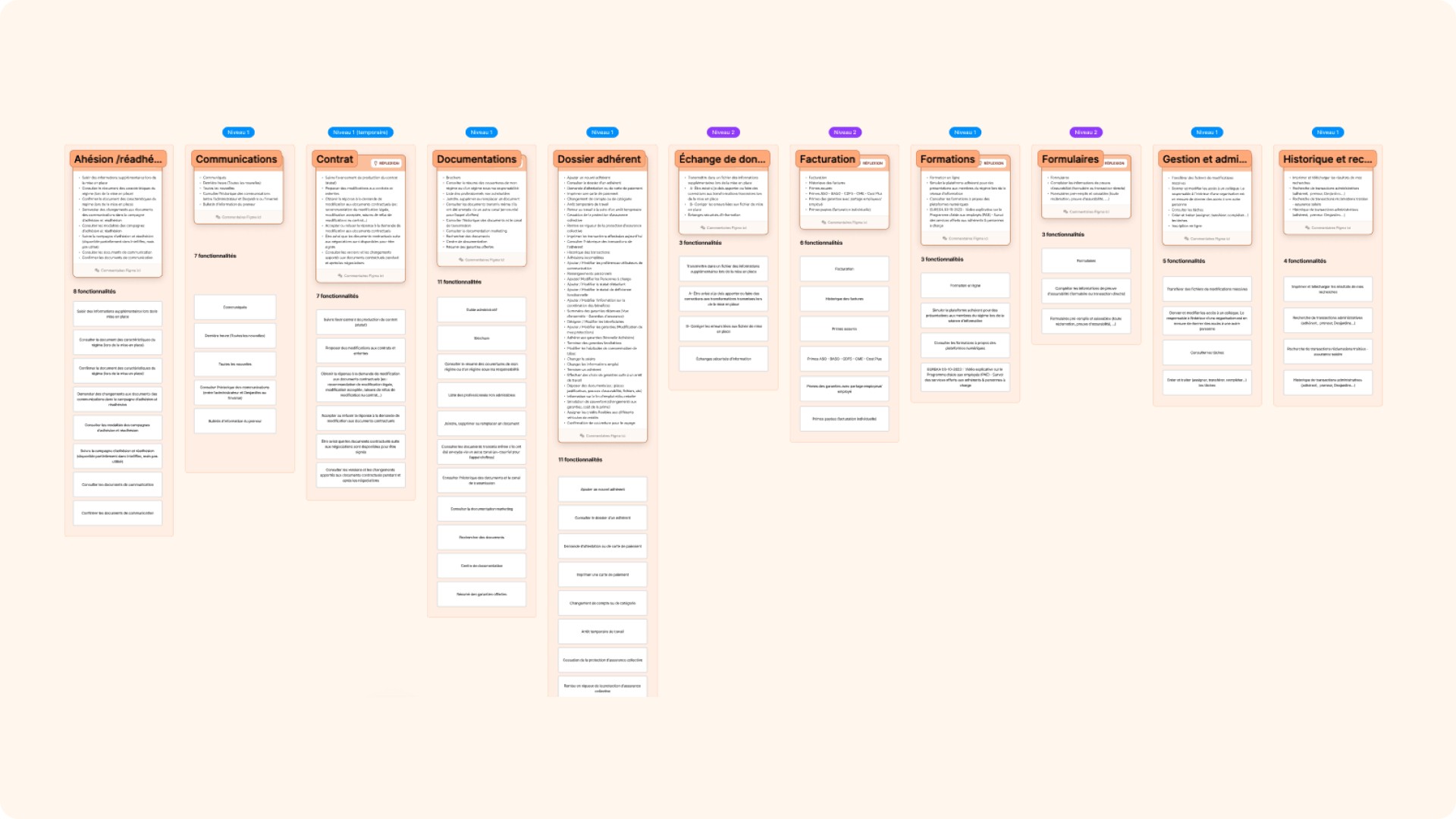
Première catégorisation suite aux résultats
Suite aux résultats du test de tri de carte, j'ai créé deux arborescences. Celles-ci ont été testées lors d'un test d'arborescence avec environ 80 participants. Dans ce type de test, nous prévoyons généralement un échantillon plus large pour réduire les variations dans les réponses et obtenir davantage d'informations. Malgré cela, nous avons pu observer des tendances lors de certaines tâches, ce qui nous a permis de tirer des conclusions.
Constats
Généralités
Chez les francophones, plusieurs point forts ont été constatés dans la performance des deux architectures testées, bien qu'aucune n'ait fait l'unanimité.
Nous avons fait le même constat du côté anglophone.
Une troisième version de l’architecture cible a été conçue en combinant les regroupements les plus performants des deux premières architectures testées.
Nous devons veiller à la clarté des libellés. Par exemple : les répondants ne semblent pas faire la distinction entre les « transactions administratives » et les « transactions faites sur le dossier de l’adhérent ».
Particularités
Les services liés à la gestion des adhérents sont bien groupés. (Certaines améliorations on été apportées suite aux tests dans certaines options.)
Les services liés à l’administration du régime doivent être groupés selon leur nature. Par contre, un accès rapide à certaines actions récurrentes pourrait être disponible en tout temps
Suivant leur taux d’utilisation plus élevés, les services liées à la facturation doivent être mis plus de l’avant
Les formations devraient avoir leur section dédiée afin de favoriser l’autonomie chez les preneurs dans l’exécution des transactions ou les modifications sur la plateforme
Certains documents régulièrement consultés et liens vers d’autres plateformes fréquemment utilisées doivent être accessibles à tout moment
Conception de l'architecture cible

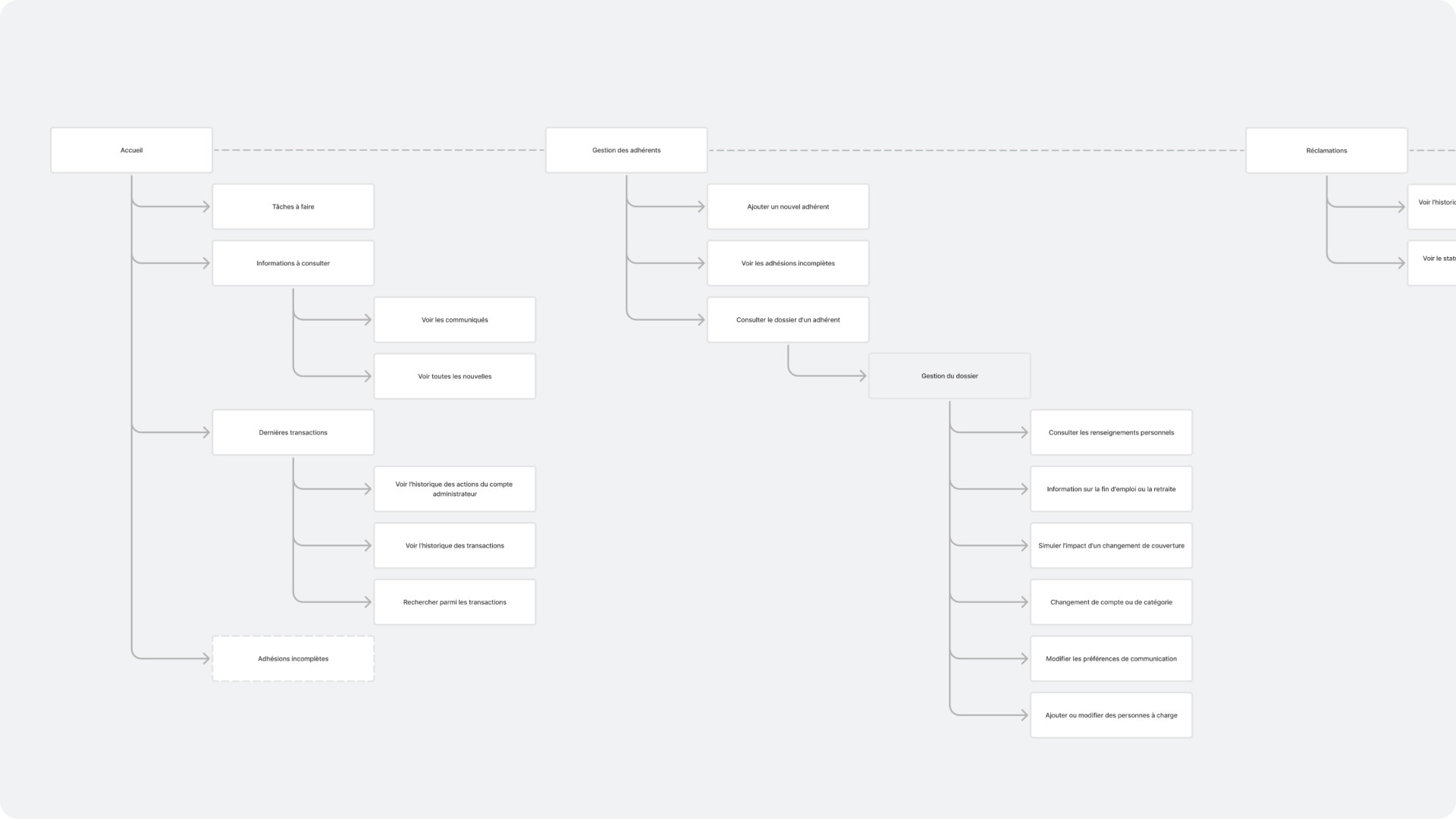
Schématisation de l'architecture cible
Finalement, nous proposons une troisième architecture en combinant les différents éléments observés durant les différentes phases de test.
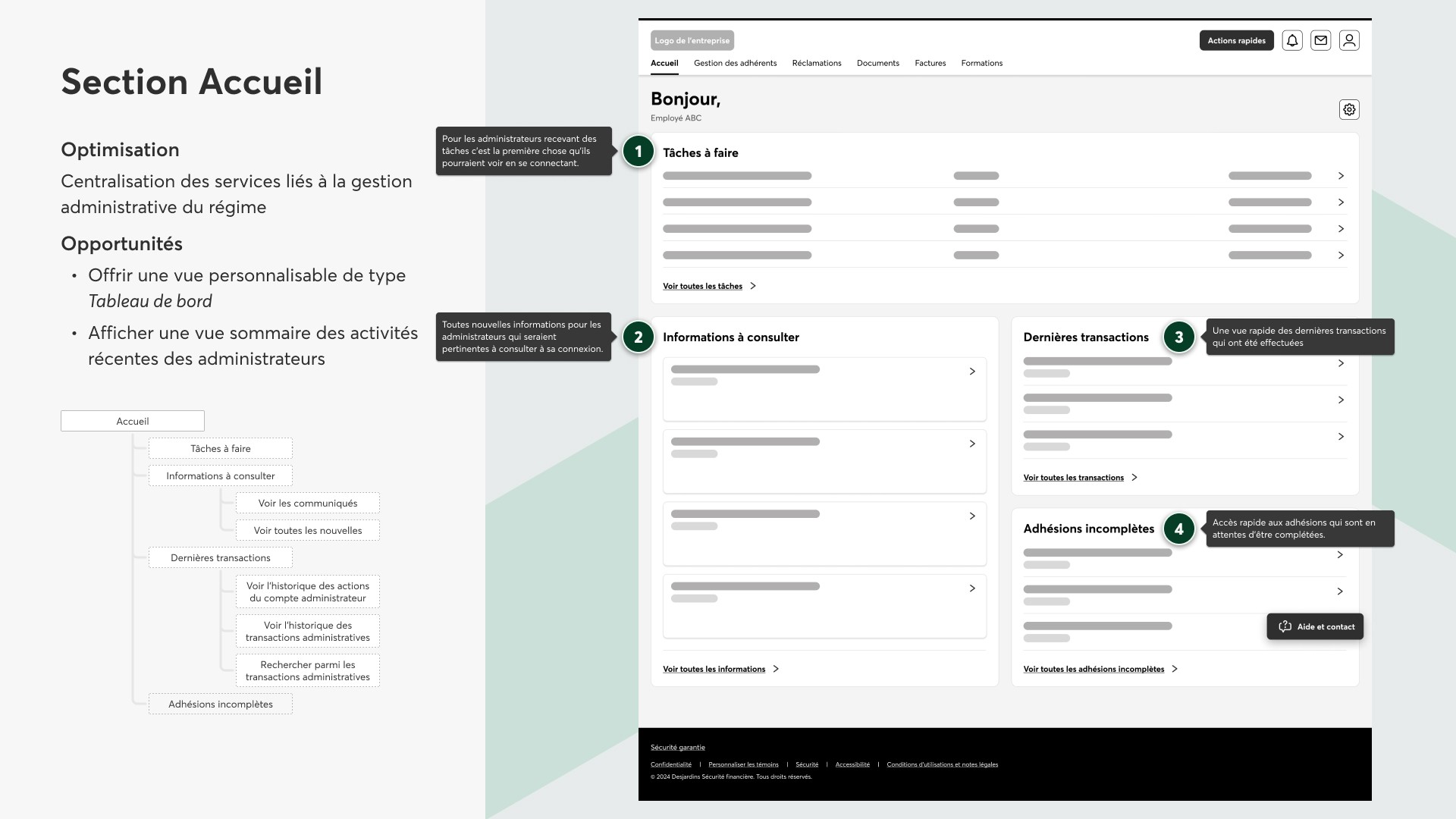
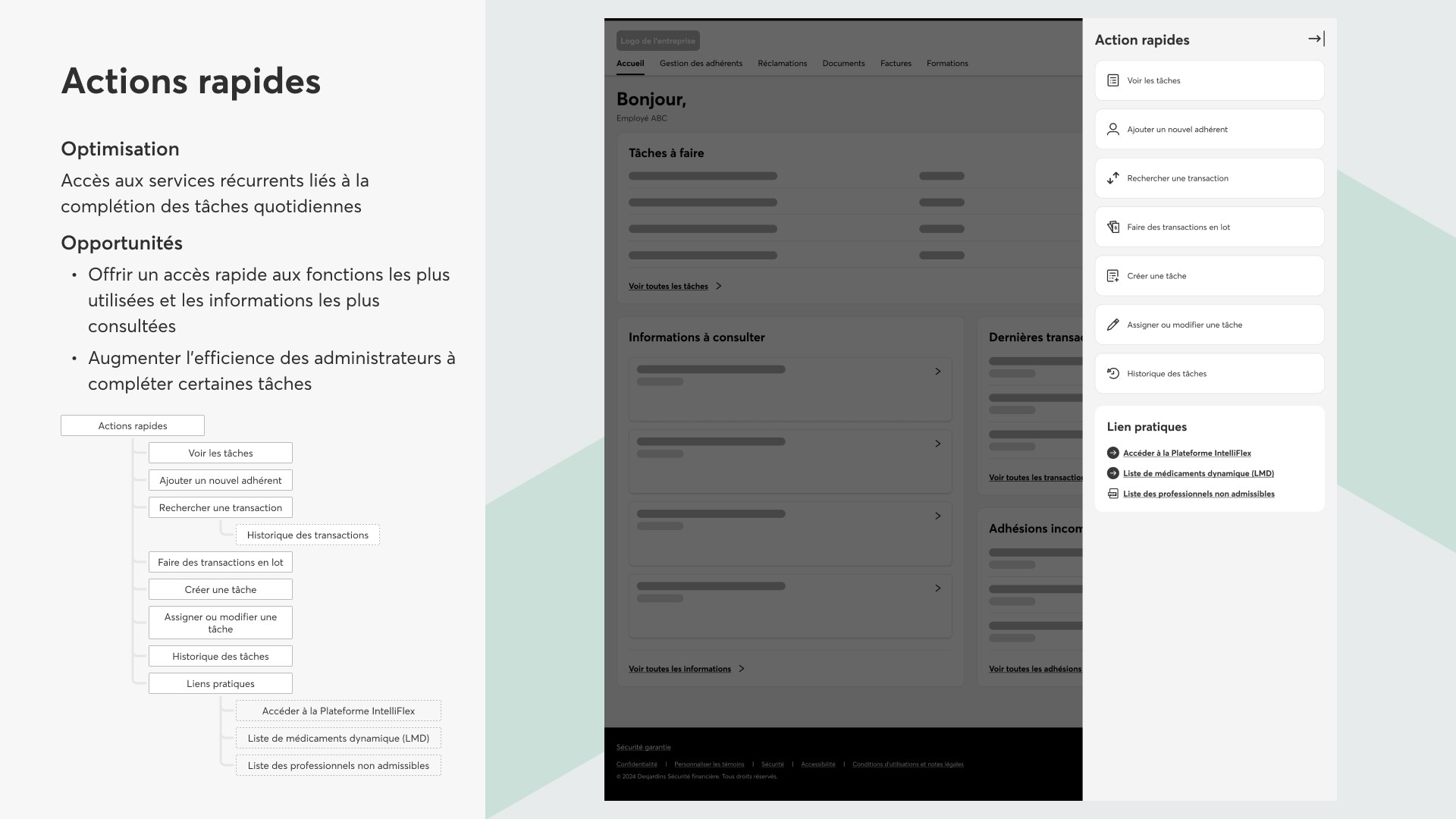
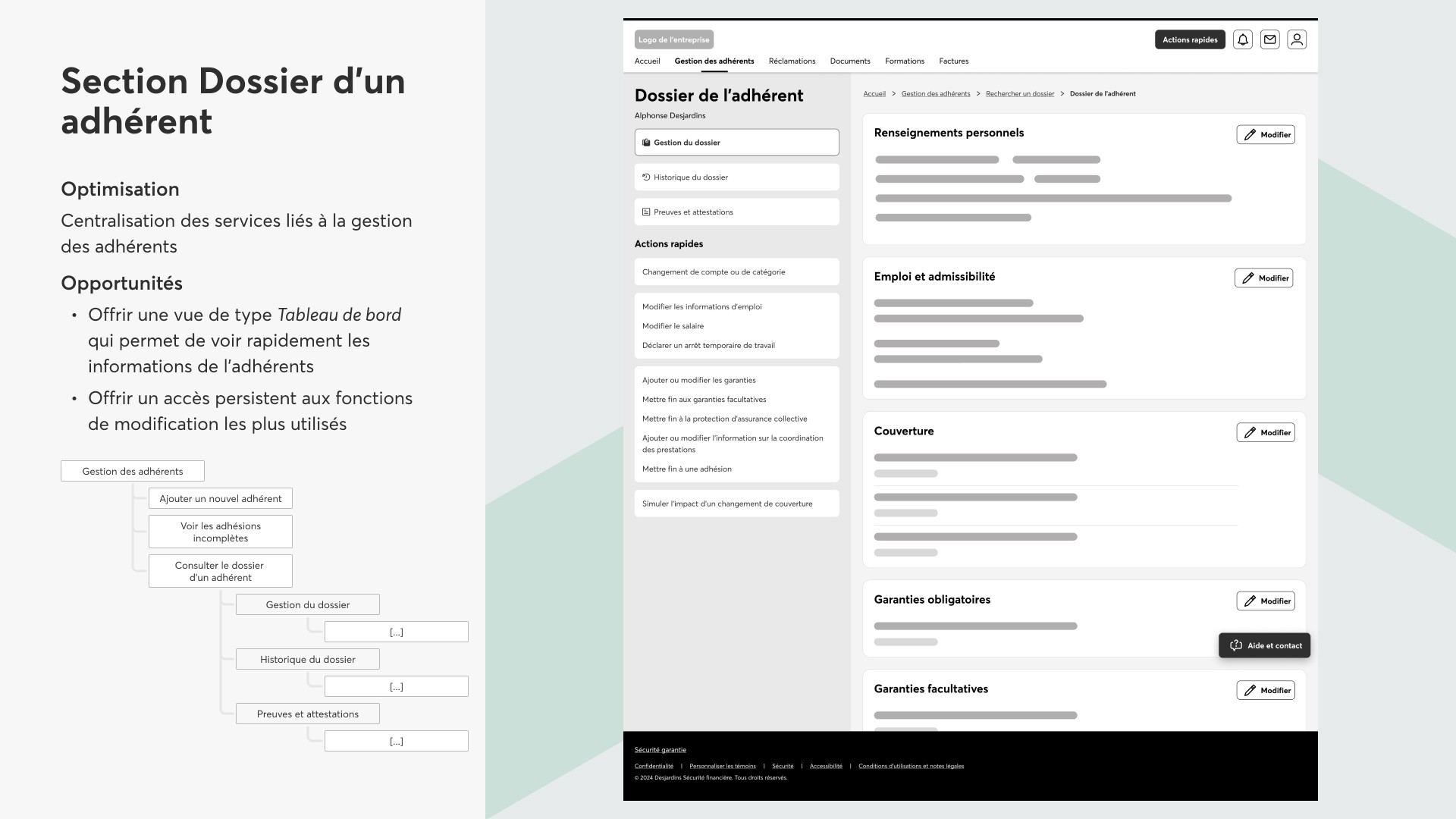
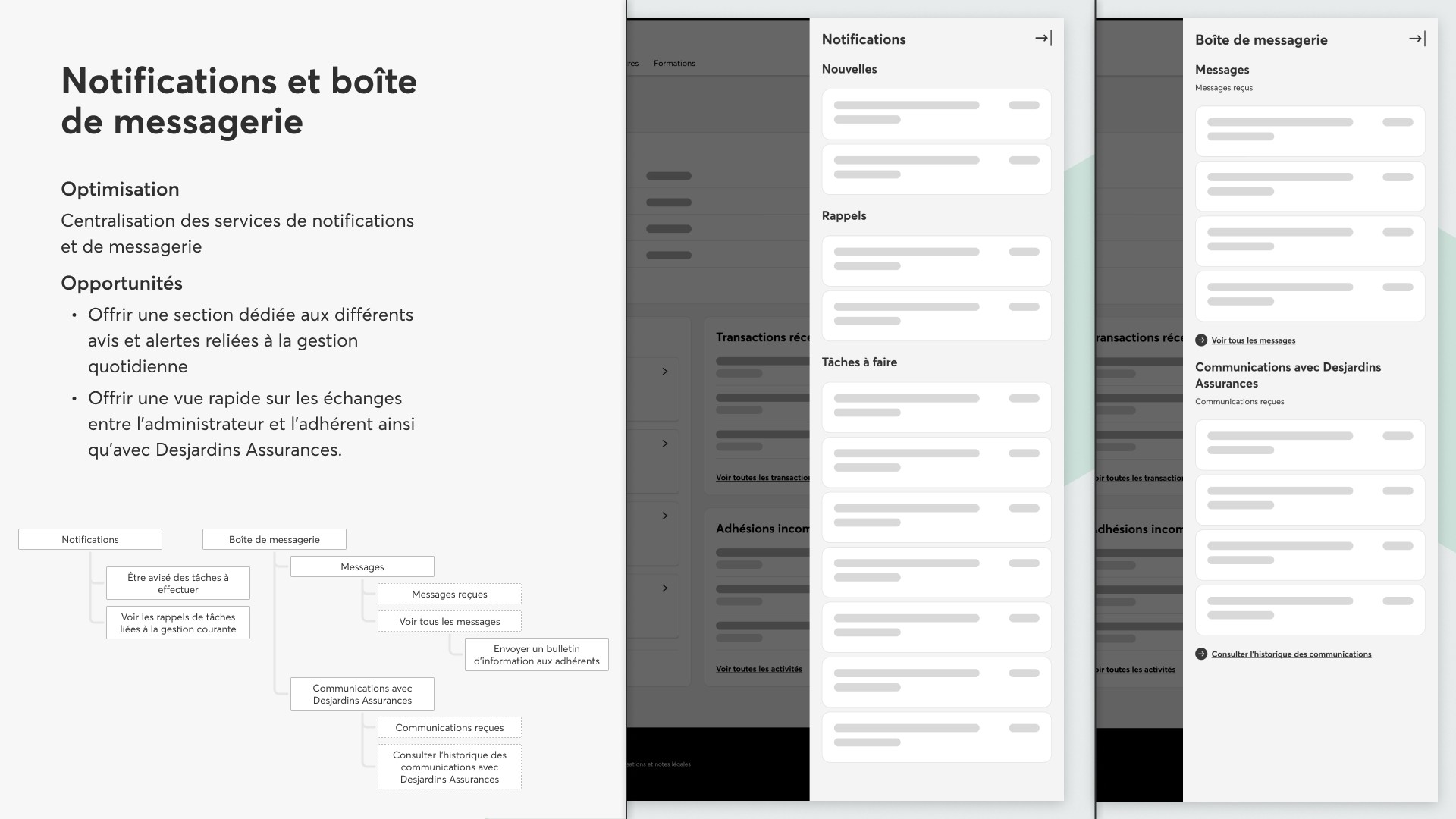
Mise en contexte
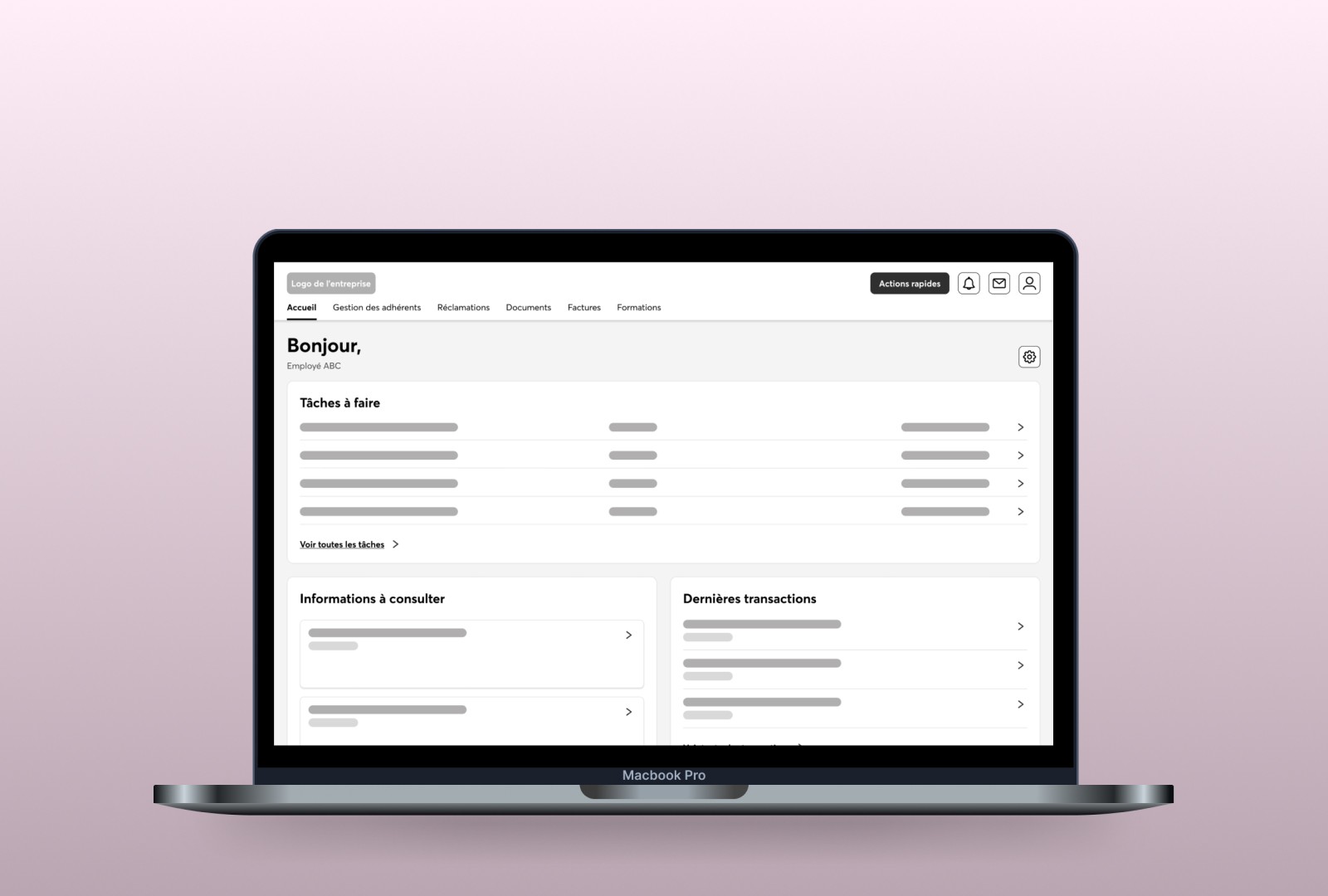
J'ai présenté l'architecture d'information finale à l’équipe mandataire en utilisant des maquettes « fil de fer » comme support. Bien que cela ne soit qu'une représentation, cette approche a facilité la visualisation des différents regroupements et sections lors de la présentation des résultats de notre démarche.





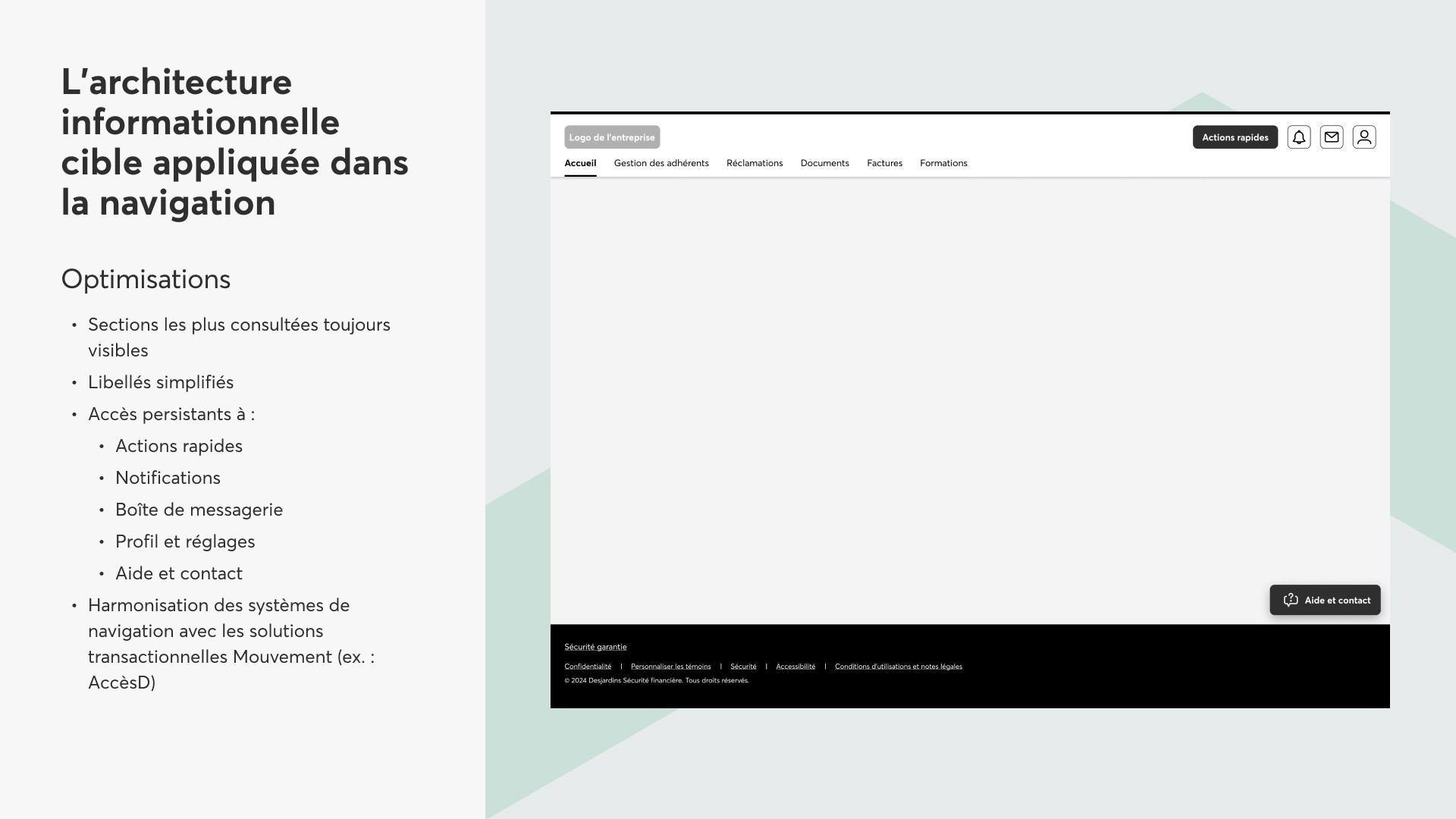
Principales améliorations
Une architecture cible fondée sur la voix de nos clients.
Une optimisation de la trouvabilité des fonctionnalités disponibles.
Une mise en avant des services les plus utilisés.
Un accès rapide aux services essentiels en tout temps.
Une simplification des libellés pour réduire la charge cognitive des clients.
Une expérience numérique plus cohérente avec celle des adhérents du régime d'assurance collective.
Prochaines étapes
Nous attendons les prochaines étapes, et espérons amorcer l'intégration des recommandations dans une phase ultérieure.